iOS7采用了色彩新鲜的渐变效果,老实说,每个设计师都应该掌握这种最简单的装饰技巧。而且渐变效果千变万化,好的渐变效果能够成就一款设计,而糟糕的渐变效果会毁了一款设计。渐变效果的好坏取决于“色彩调整”以及“整个主题的搭配度”。除此之外,渐变效果还可以根据“流行色”来进行适度的调配。现在流行使用霓虹灯色彩般的渐变,让人感觉光鲜可鉴,再加上纤细简约的字体,线条简练的图标,整个界面将变得非常极简且高雅。
今天我们要探讨的可不是渐变,要探讨的是移动界面设计中的渐变。我们来一起学习、感受一下现今移动界面设计中最流行的渐变吧。
一、渐变作为界面的背景
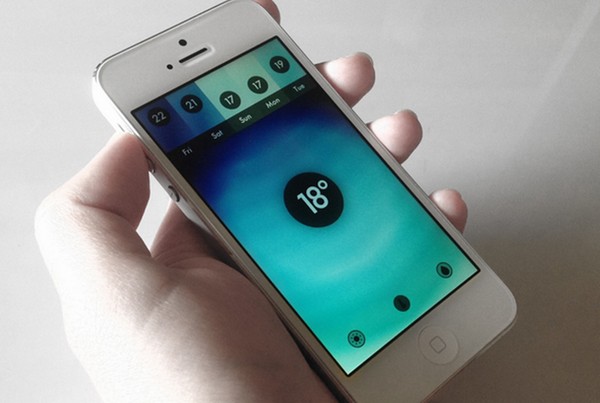
iOS7 Lockscreen by Michael Shanks
神秘、优雅、颇具吸引力、简单、只包含必要信息,半透明的解锁条让我们感受到细腻的质感。

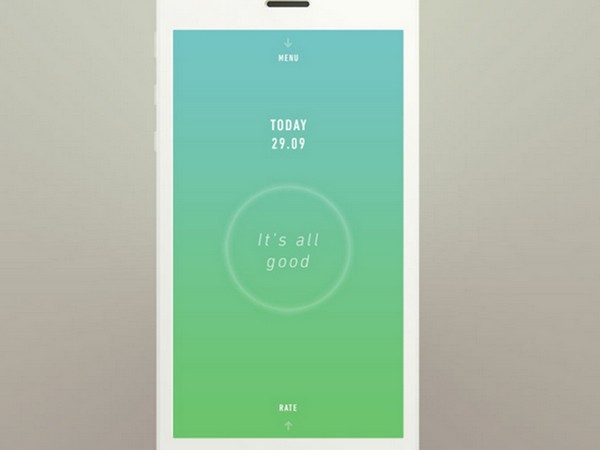
Sense by Tommy Borgen.
同样大道至简。整个渐变的色彩搭配很讲究,中心略微模糊的圆圈中包含了清新的字体,流动的背景,纯净的像梦一般。

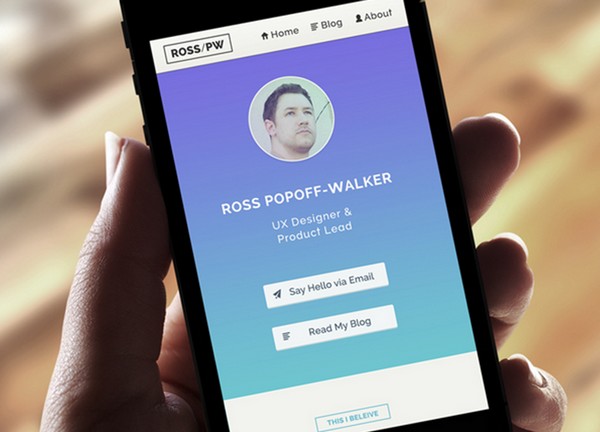
Personal Site Idea v1.1 by Ross Popoff-Walker.
借用了黎明时分的天空渐变色彩。白色元素巧妙的从背景中脱颖而出。大量的留白,灰色的页顶和页底——用来导航——所有的一切完美搭配,形成了这款迷人的界面。

Screens by Yasser Achachi
令人震撼,令人目不转睛!很值得称道的色彩!白而亮的字体,像素细腻的图标和多姿多彩的背景良好结合,再加上透明的条纹,打造出惊人的界面。

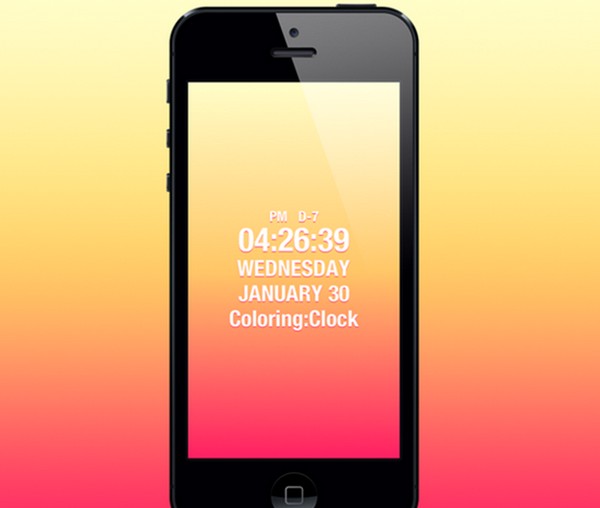
Coloring Clock by Kyung Min Kim
焰火色彩的渐变,字体运用的很好,有机的色调让这款界面很突出。

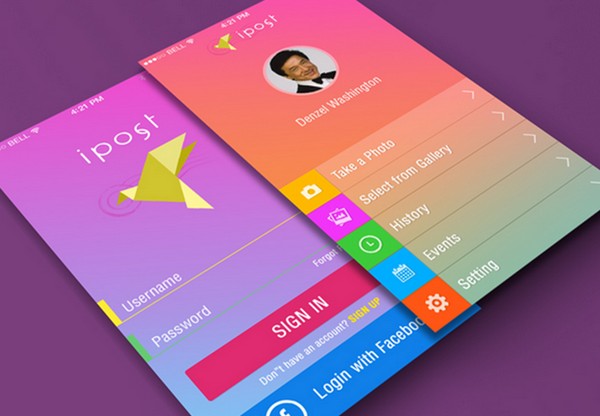
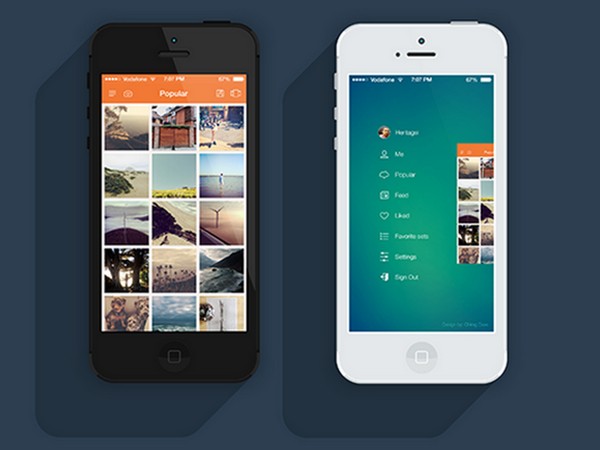
Instasave iPhone App by chirag dave – uijunction
放射渐变,纯色菜单,设计师利用背景来衬托导航元素,图标很干净、纤细。

Beam Day (concept clock) by Vladimir.
背景为突出组建。极度纤细的轮廓和字体与整体搭配的很协调。

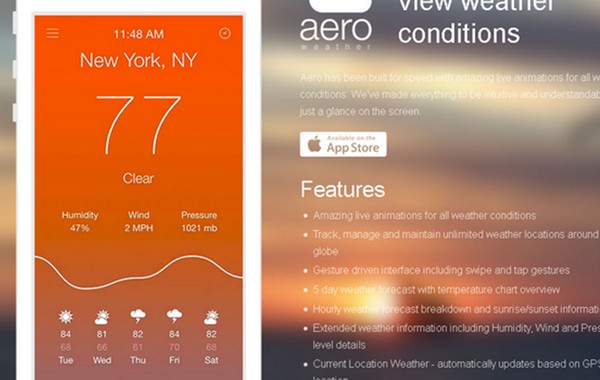
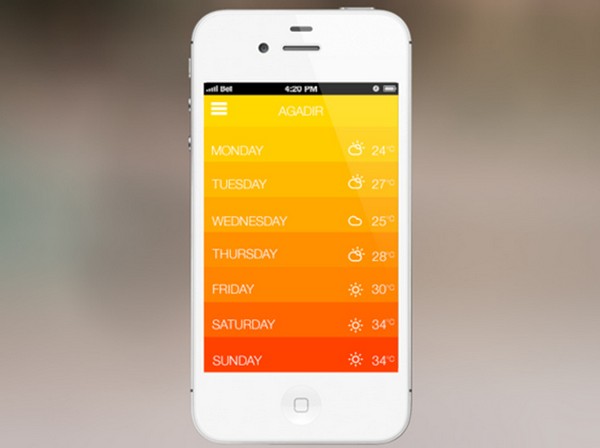
Aero Weather by Alex Patrascu.
明亮的渐变令人眼前一亮,用户会更注意到天气预报中的细节,得出能帮助日常生活的信息。

iOS 7 Shortcuts Menu by Gaétan Pautler.
设计师独出心裁,使用了令人眼前一亮的渐变手段,模糊的背景图像,令人一见倾心,蓝色到桃色的优雅。

二、具有功能性的渐变效果
这部分的界面设计,渐变不再是“背景”,而具备一些功能性。
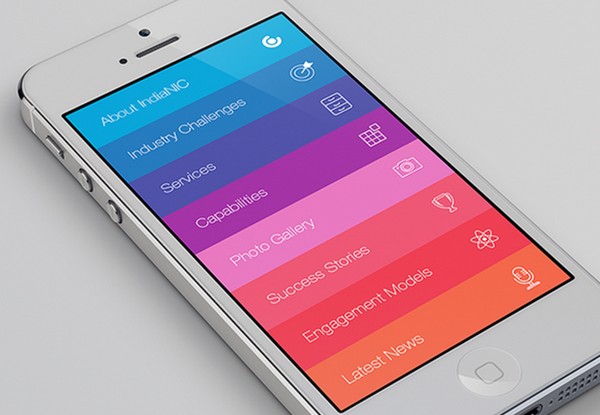
IndiaNIC App by Keyuri Bosmia
可爱的彩虹条,设计师很有技巧的利用渐变的色彩来进行不同选项的区分。整体效果多姿多彩,令人振奋。

SunFun App by Andrus Valulis.
这个界面比上面那款柔和多了,既然应用主题是日落,便采用了日落的渐变色彩。

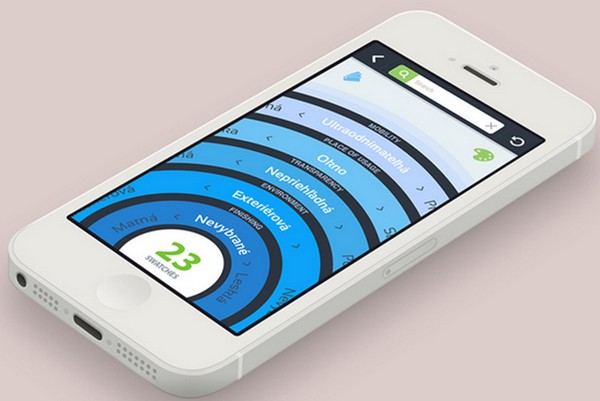
Flat Style Color Wheel by Frantisek Krivda.
这款界面使用了冷色调渐变,配合中立的白色,让人感觉颇具科技感、犀利。

Haze Rays theme by Franz (Taptanium)
同样色冷色渐变,让人感到冷静,放射渐变效果能够很自然的吸引用户注意,以便阅读信息。

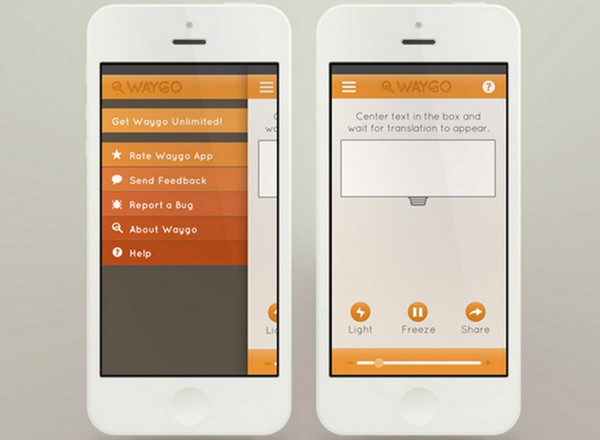
Waygo App V2 by Carrie Phillips.
暖色渐变,同时区分选项,橙色让人感受到这款应用的动感和活力。

Bird app GIF by Rustem Ramadanov
很好的布局,可读性极好,渐变功不可没。

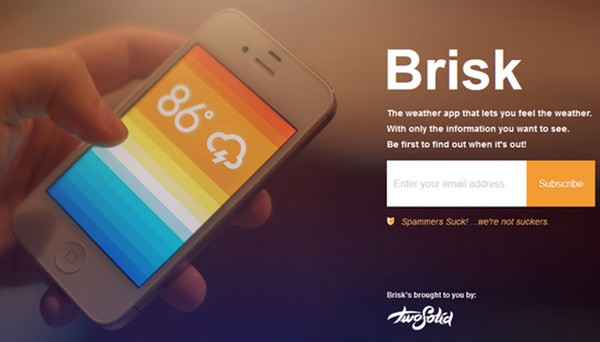
Brisk by Eddie Lobanovskiy.
这款应用的功能和渐变联系紧密,使用不同的色彩来代表温度。背景的渐变除了装饰性外,更注重功能性。

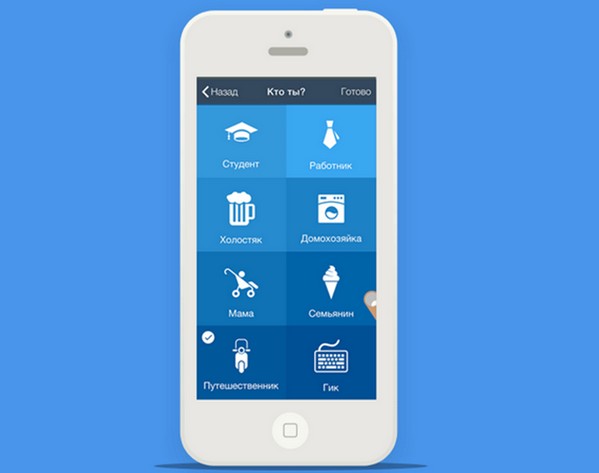
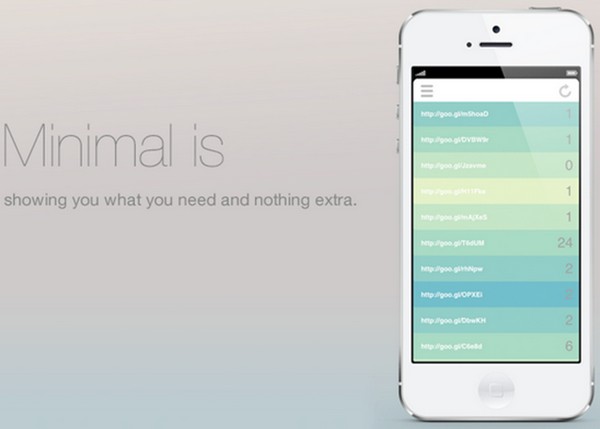
Goo App by Nick Murphy
今年流行色是什么?祖母绿!配以柔和的色调,唯一美中不足的是,单个界面中选项有点过多。

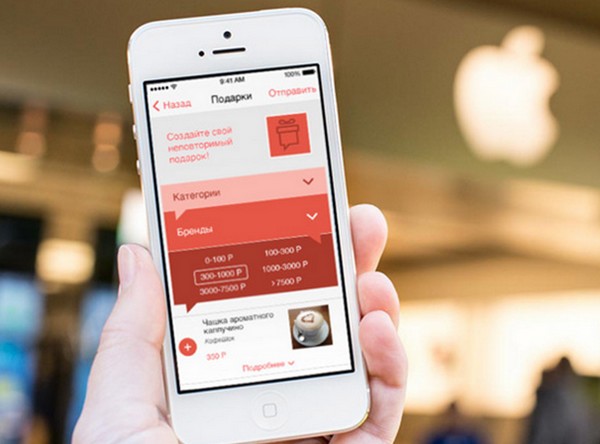
“Giftboard” by Maria Bratchikova.
设计师通过色彩的不同来区分功能

Weather app UI by Amine Mounazil
这个渐变效果不是很好,为何?上面的可读性稍差一点。

结论
对装饰性效果保持开发和挖掘,你便会有新的发现。渐变便是如此,本来是背景装饰,但是到了高明的设计师手里,变成了与功能相结合的元素。渐变能提供更加流畅的体验,让人感觉不突兀。
要记得,渐变,不单单是装饰。
原文: designmodo
优设网翻译:@MartinRGB
================关于优设网================
"优设网uisdc.com"是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
PS礼仪手册:网页设计师必须修炼的内功技法,更是不可或缺的WEB设计指南http://hao.uisdc.com/ps/。
设计微博:拥有粉丝量58万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
这么设计才好玩
已累计诞生 694 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓